In the current digital era, a website’s performance has become a crucial determinant of its success. A top-notch user experience is what users anticipate from websites as more and more people access the internet using a variety of devices. But regrettably, many websites fall short in this regard, driving users to competitors’ websites in search of better experiences.
Real user data and experience have shown that performance problems, such as slow loading times and poor mobile responsiveness, can significantly affect how successful a website is. When a website loads slowly or is challenging for mobile users to use, visitors are more likely to leave. A recent study found that a one-second delay in page load time can actually cause a 7% decrease in conversions.
How to check your website’s performance today

- STEP 1 — Open your website/web app in a browser (Recommended browsers — Google Chrome, Firefox). It’s recommended that you open it in incognito mode so that none of your extensions/cache affects the audit.
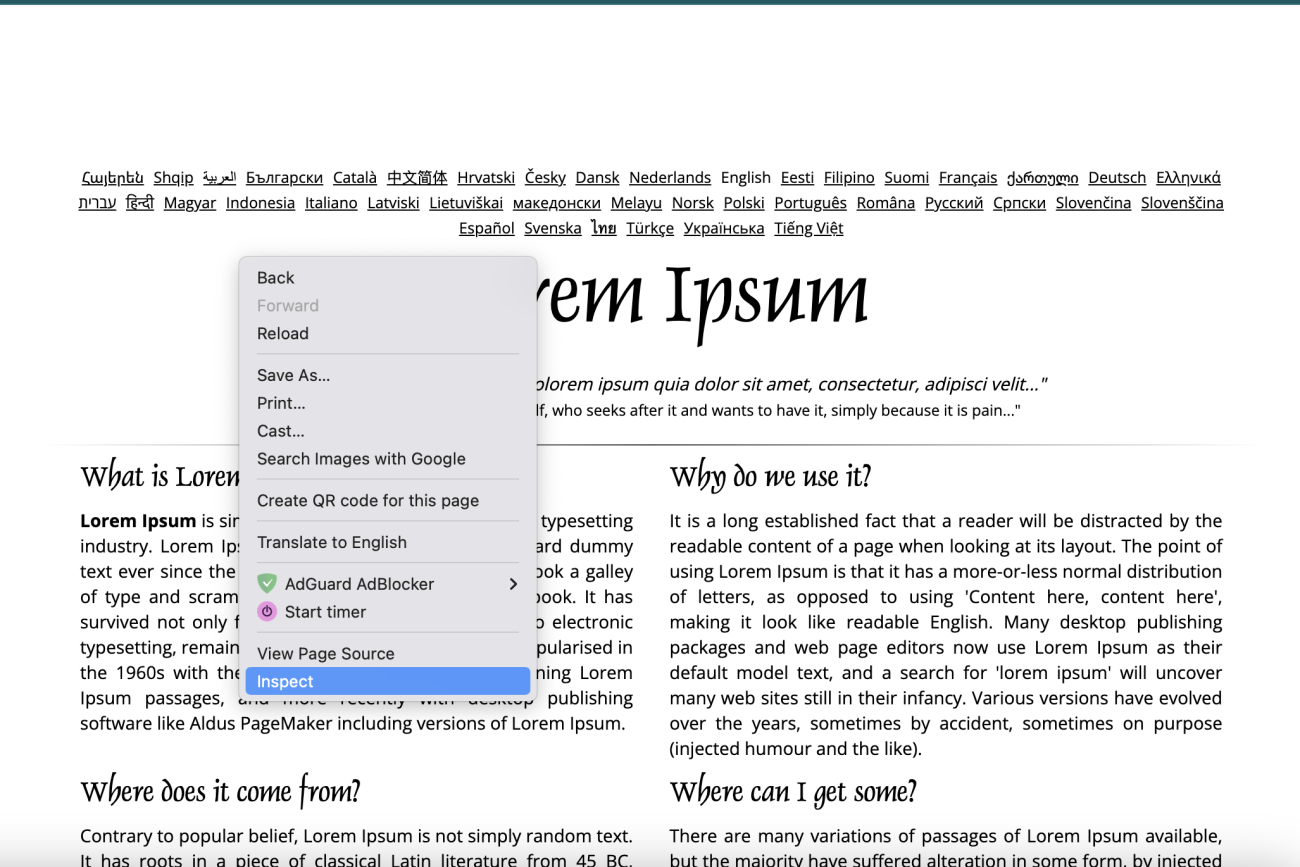
- STEP 2 — Open developer tools and go to Lighthouse.
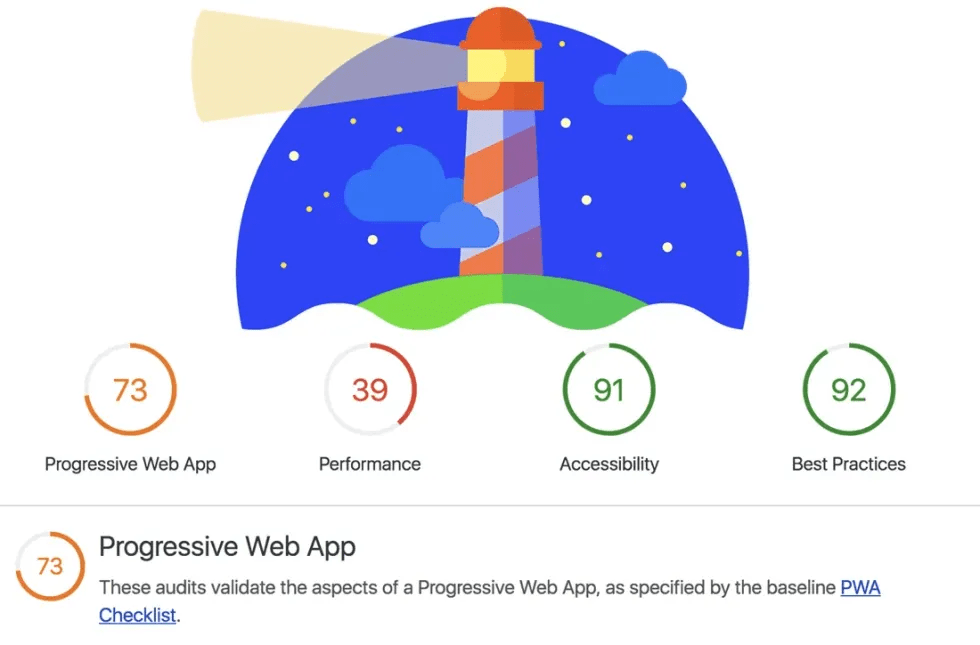
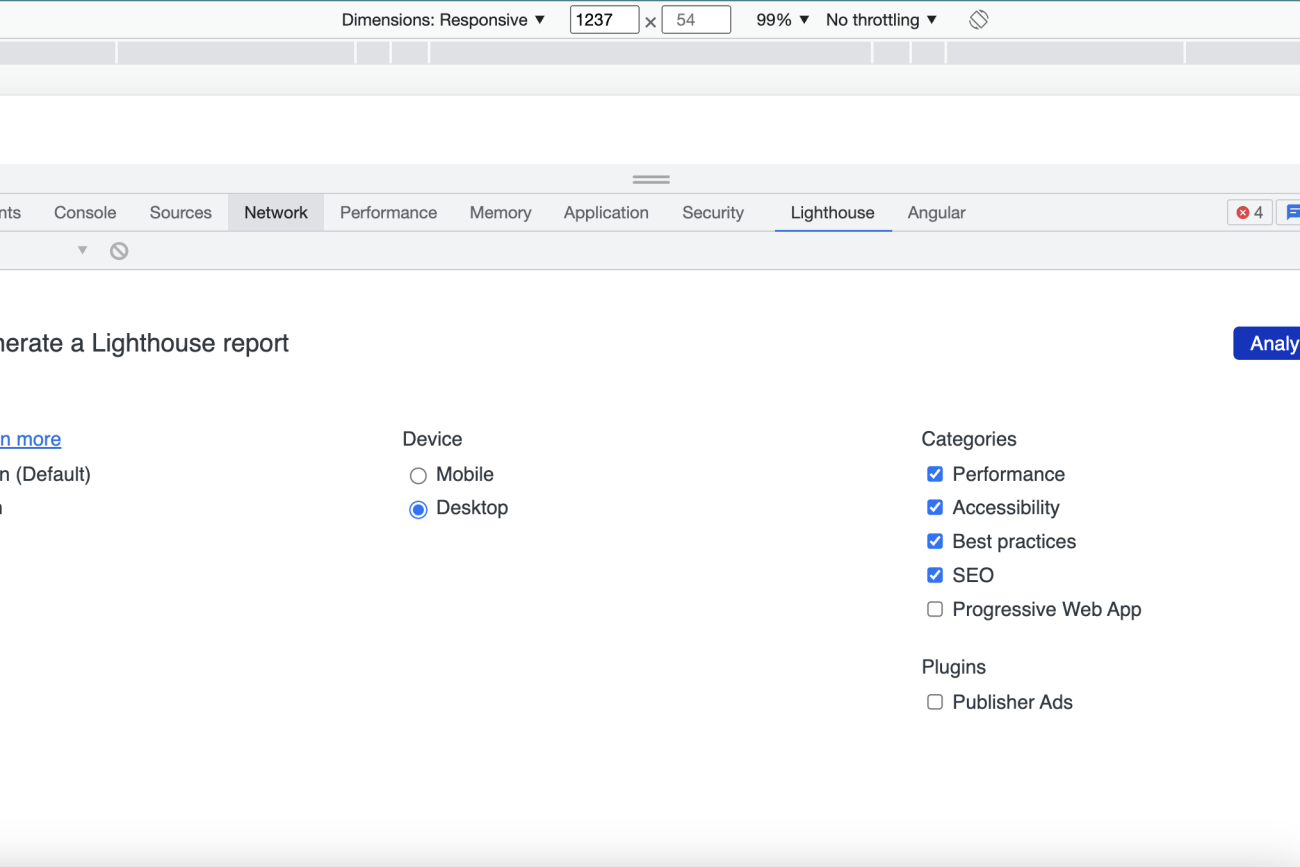
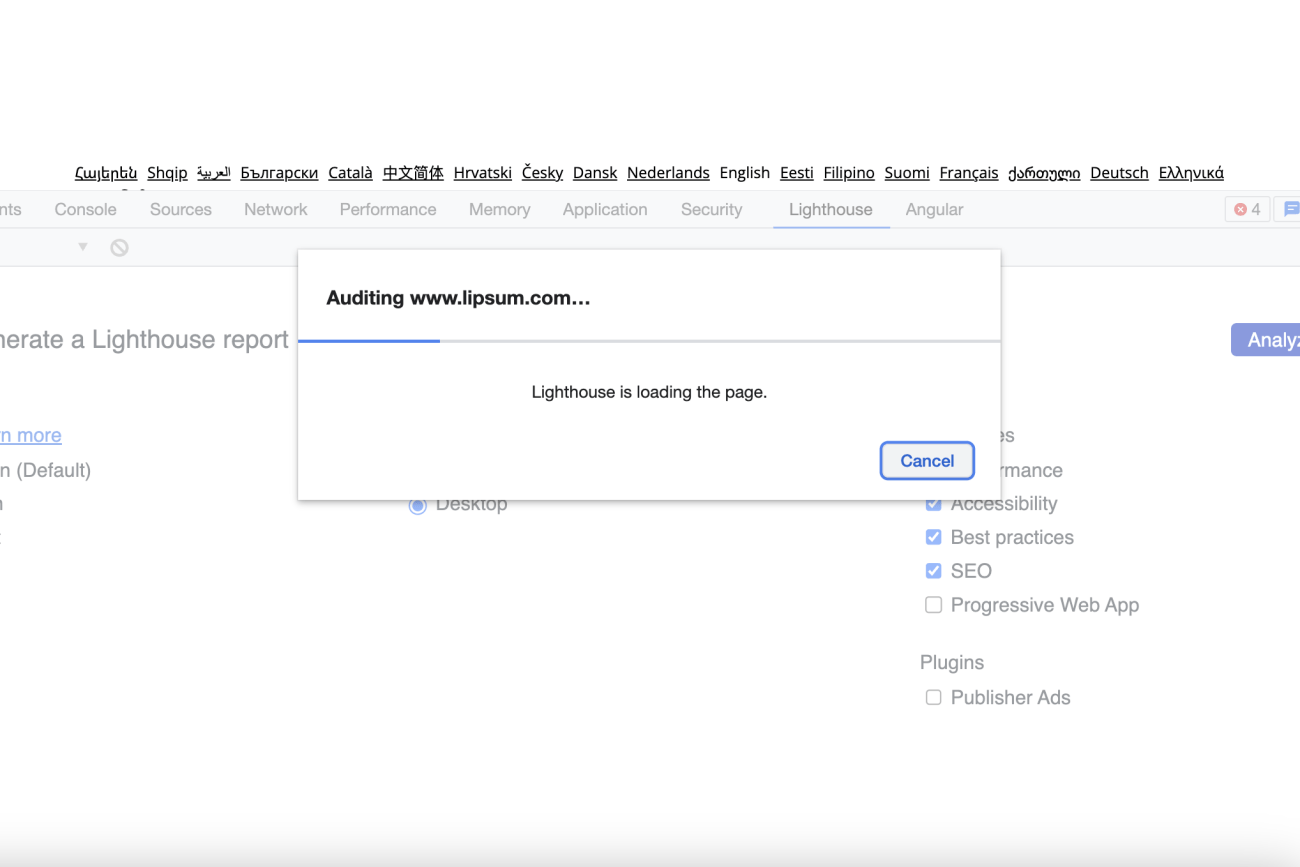
- STEP 3 — Select the configuration and start auditing. It will give you detailed analytics of the performance and scope of improvements.



Actions you can take right away to Improve
- Optimize images: Check the intrinsic size vs Rendered size. Large images can take a long time to load, so it’s important to ensure that they are properly optimized and sized. This can be done by using image optimization tools to reduce the file size of your images, and by using responsive images that are scaled appropriately for different devices.
- Enable Gzip compression: Gzip is a method of compressing files that can significantly reduce the size of your HTML, CSS, and JavaScript files. Enabling Gzip compression can help reduce the amount of time it takes for these files to be transferred from the server to the user’s device.
- Prefer CDN over local resources: A content delivery network (CDN) is a network of servers that are distributed across different locations. Using a CDN can help reduce the distance that data has to travel, which can improve the loading times for your website.
- Better user accessibility: Improving user accessibility is a crucial factor in improving website performance and increasing its Lighthouse score. Accessibility means designing and developing websites to be inclusive and accessible to users of all abilities.
To improve user accessibility, you can start by implementing best practices such as using descriptive alt text for images, providing clear and concise headings, ensuring proper color contrast, and using keyboard-friendly navigation.
By following these tips along with hundreds of other recommendations that you get from the lighthouse report, you can help improve the performance of your website and provide a better experience for your users.
In conclusion, website performance is a critical factor in determining the success of your website, and tools like Lighthouse Report can help you achieve better results. By optimizing your website’s speed, user experience, and accessibility, you can increase engagement, conversions, and customer satisfaction. Real user data and experience have shown that small improvements in website performance can lead to significant gains in these areas. So, take the time to explore the tips and strategies shared in this blog, implement them on your website, and continue to monitor your performance with Lighthouse Report and other tools.
With a little effort, you can take your website’s performance to the next level and provide your users with an exceptional experience that will keep them coming back for more.
Tools that will help along the way
- https://pagespeed.web.dev/ (Online substitute for lighthouse)
- https://imagecompressor.com/ (Compress your images online)
- https://webaim.org/resources/contrastchecker/ (Checks the contrast)


